ブログに数式を入れようと思うんだけど、キレイに入れる方法はないかなぁ・・・?


LaTeXを使ったことはある?プラグインを入れることで、LaTeX形式で記述できるよ。
今回は、数式をWordpressへ入れる方法を解説します。
数式を導入したのは良いものの、携帯で見てみると最後まで表示できていない、などの注意すべき点がありますので、あわせて紹介します。
本記事をおススメする人
- 技術系のブログを書き始めた方で、数式のデザインにこだわりたい方
- 数式を入れたけど、スマホで見てみると最後まで表示できなくて困っている方
WordPressへの数式の入れ方
結論としてはプラグインを入れます。
おススメのプラグインは"Simple Mathjax"です。
筆者も使用しています。
他にも同様なプラグインとしてMathjax Latexというものもありますが、こちらでも全然OK。
設定や使用方法はSimple Mathjaxと同じです。
プラグイン設定の仕方
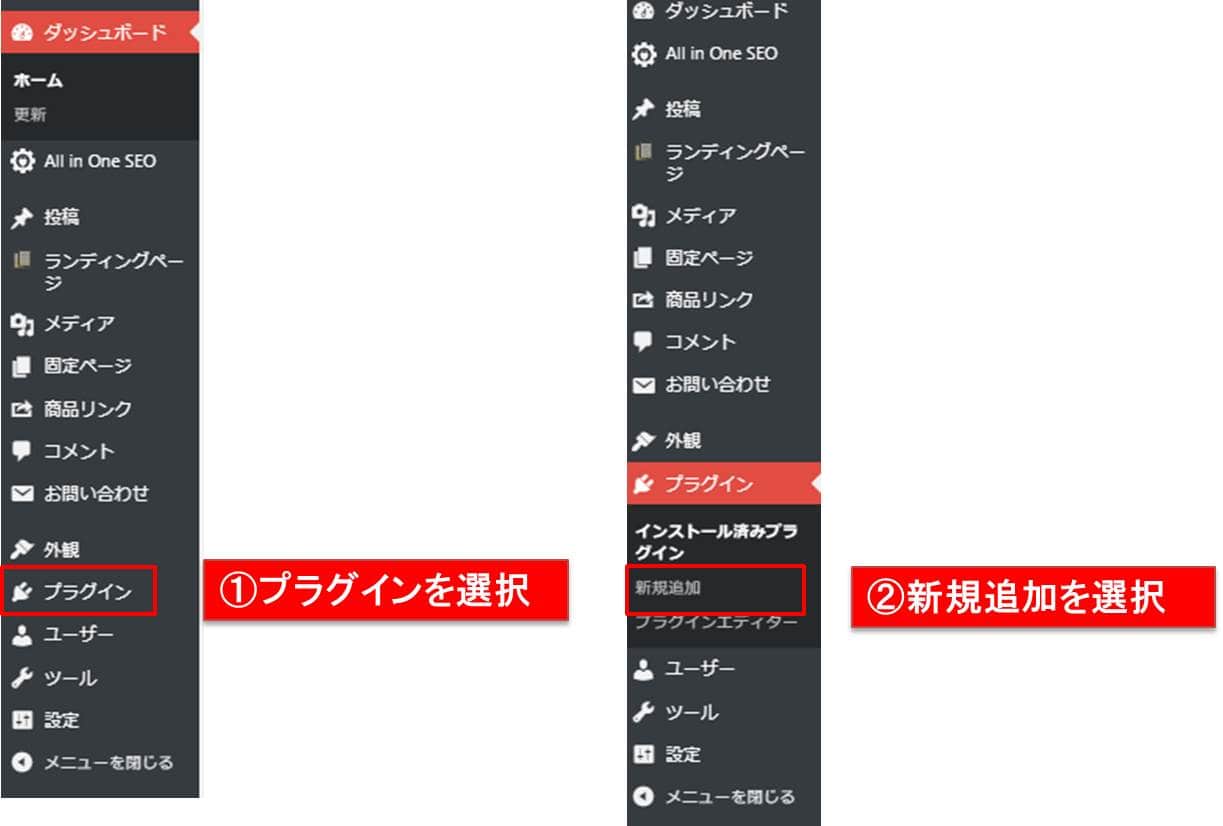
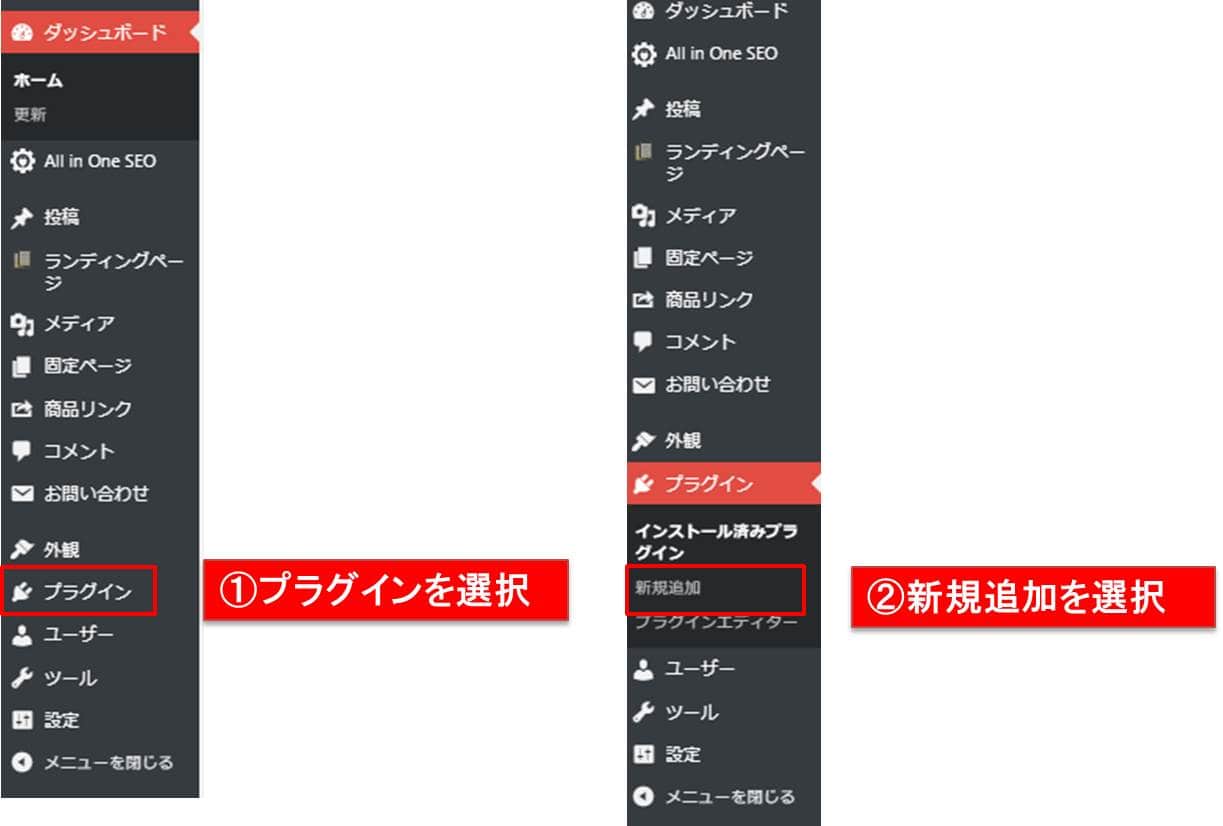
①Wordpressのダッシュボード画面の左側からプラグインを選択します。
②プラグインのリストの中から新規追加を選択します。

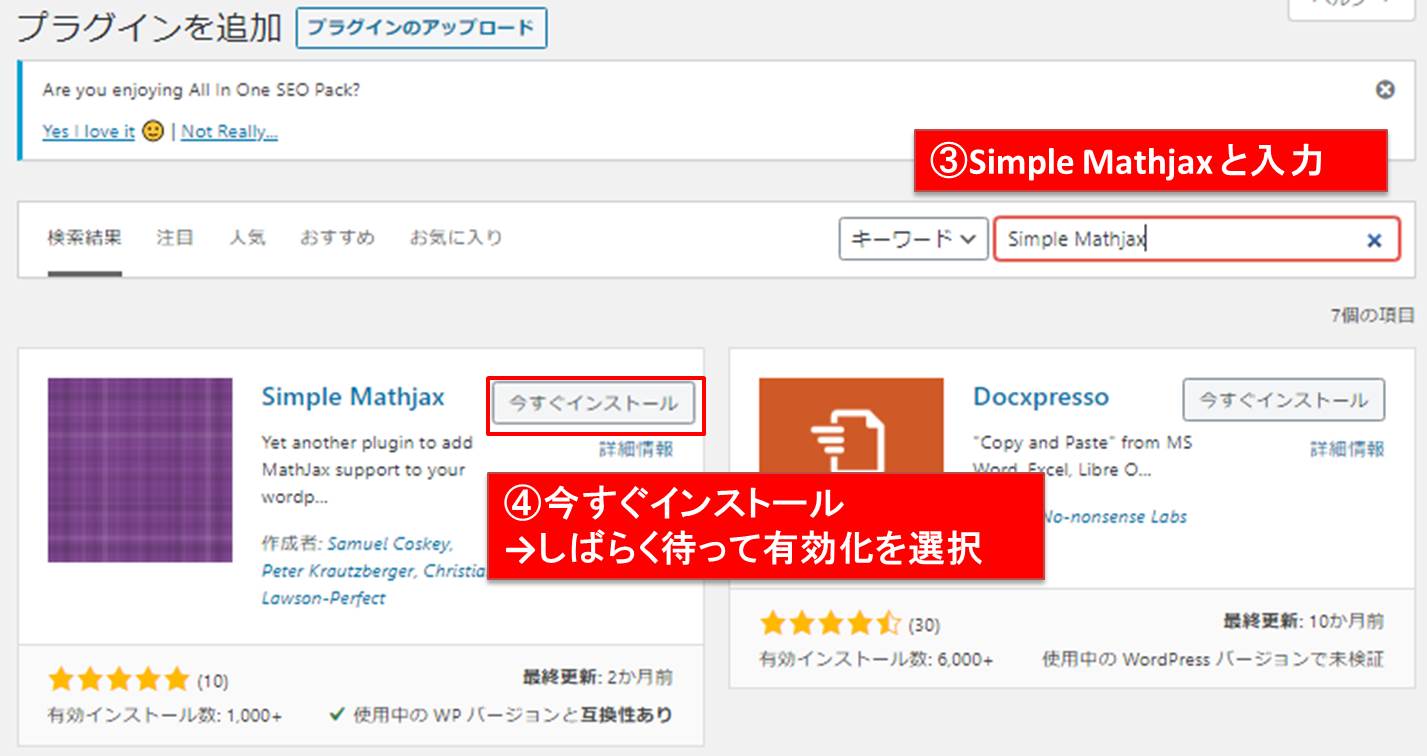
③検索Boxの中にSimple Mathjaxと入力
④Simple Mathjaxのプラグインが表れるので、今すぐインストールを選択します。
しばらく待つと有効化のボタンが出てきますので、有効化を選択してください。

以上で設定終わりです。
LaTexのコマンド
LaTexのコマンド集は下記のサイトを参考にしてください。
筆者もコマンドは全て覚えているわけではありませんので、数式を使いたいときにこのサイトを辞書のように使っています。
[box class="blue_box" title="Latexコマンド集"]
[/box]
簡単な使用例
数式の入れ方
数式を入れるために、Wordpressでどのように記述すればよいか?
『$』の記号を使います。
数式y=xというものがあったとして、『$』の記号で挟みます。
$の個数でも扱いが変わってきまして、1個の『$』で挟んだ場合、

\(y=x\)
このように、文中に数式をいれることができます。
2個の$$で挟んだ場合、

$$y=x$$
このように、中央に数式を表示することとなります。
分数
よく使う分数の表記は『\frac{分子}{分母}』というコマンドを$記号で挟みます。
『\』はコマンドを使うときに先頭に必要な記号で、非常に忘れやすいので、注意してくださいね。
また、複雑な数式を扱うと、『{ }』の『}』が足りていないことがありますので、これも注意です。
\frac{x}{y}を$$で挟んで、表示してみましょう。
$$\frac{x}{y}$$
これでばっちりです。
注意点
ここでは数式表示で陥りやすいトラブルについて解説します。
数式の色の変更
さきほどの\(\frac{x}{y}\)という式の色を変えたい!という場合です。
色を変えるコマンドを入れないと変えれません。
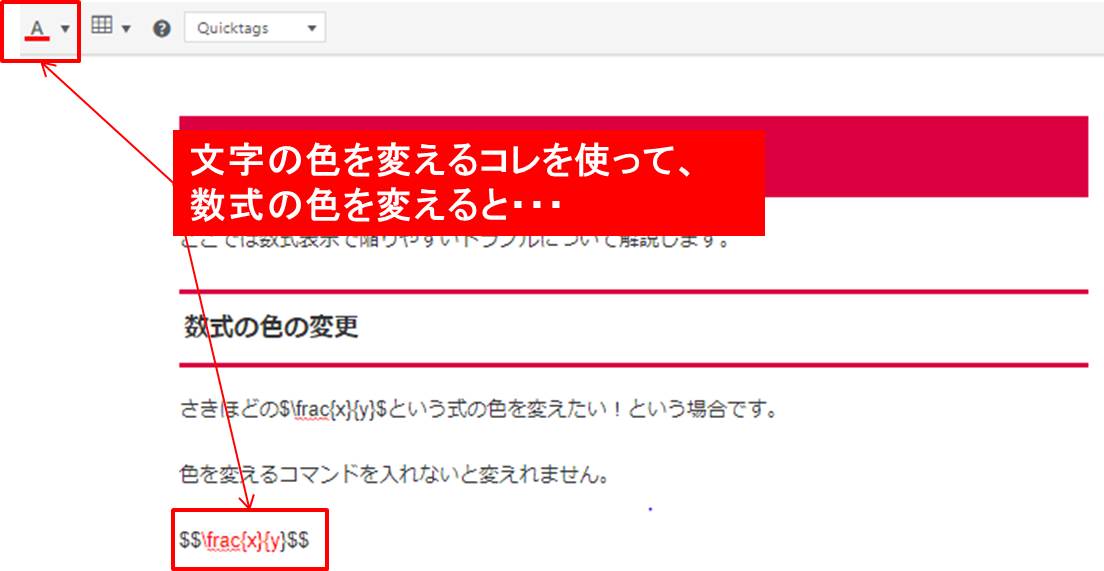
具体的には下図のように、お手軽に文字の色を変更できるボタンを使うと・・・

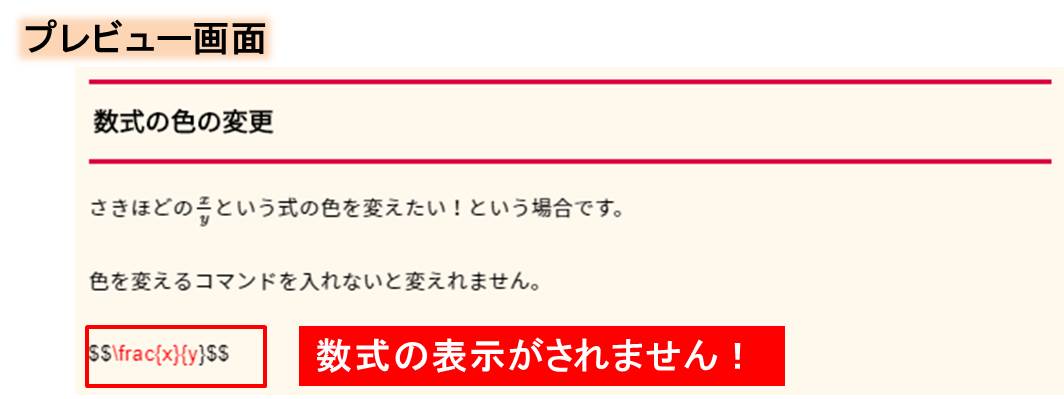
プレビュー画面では、下図のように、数式が表示されません。

やりたいことは、そういうことじゃないんだ…(泣)
こういう場合、\color{色}{変えたい文字}というコマンドを使います。
\color{red}{\frac{x}{y}}を$$で挟みますと、
$$\color{red}{\frac{x}{y}}$$
と赤色で表示できます。
少し面倒ですが、このコマンドで色を変えるようにしましょう。
赤ならred、青ならblue、緑ならgreenと色の部分に入れることで、色を変更できます。
それぞれの色について、下記にリストを付けていますので参考にしてくださいね。
| 色 | コマンド | 見た目 |
| 赤 | red | $\color{red}{はなたか}$ |
| 青 | blue | $\color{blue}{はなたか}$ |
| 緑 | green | $\color{green}{はなたか}$ |
| 水色 | cyan | $\color{cyan}{はなたか}$ |
| 黄色 | yellow | $\color{yellow}{はなたか}$ |
| ピンク | magenta | $\color{magenta}{はなたか}$ |
| 白 | white | $\color{white}{はなたか}$ |
数式が長くて表示されない
これはスマホなどで表示してみるとわかりますが、長い数式はスマホでは端が切れてしまいます。
試しに適当に長めの数式を下に出力しますね。
$$y=sinx+cosx+e^x+x^3+x^2+x+1+logx+\frac{1}{x^2}+\frac{1}{x^3}+\frac{1}{x^4}+\frac{1}{x^5}+z$$
パソコン画面だと、見れていると思いますが、スマホだと最後の\(+z\)まで見れないのではないでしょうか?
解決策としては、スクロール表示できるようにするか、数式の途中で改行するか、です。
数式を途中で改行するのはおススメできません。
スマホによって表示幅は違いますし、区切る位置を判別するのが非常に難しいです。
スクロール表示させる方が読者にやさしい記事になります。
先ほどの式をスクロール表示できるようにすると、下記のようになります。
数式をタップすると、バーが出てきてスクロールできるようになっていると思います。
このやり方を解説しますね。
スクロール表示のやり方
追加CSSにコードを追加します。
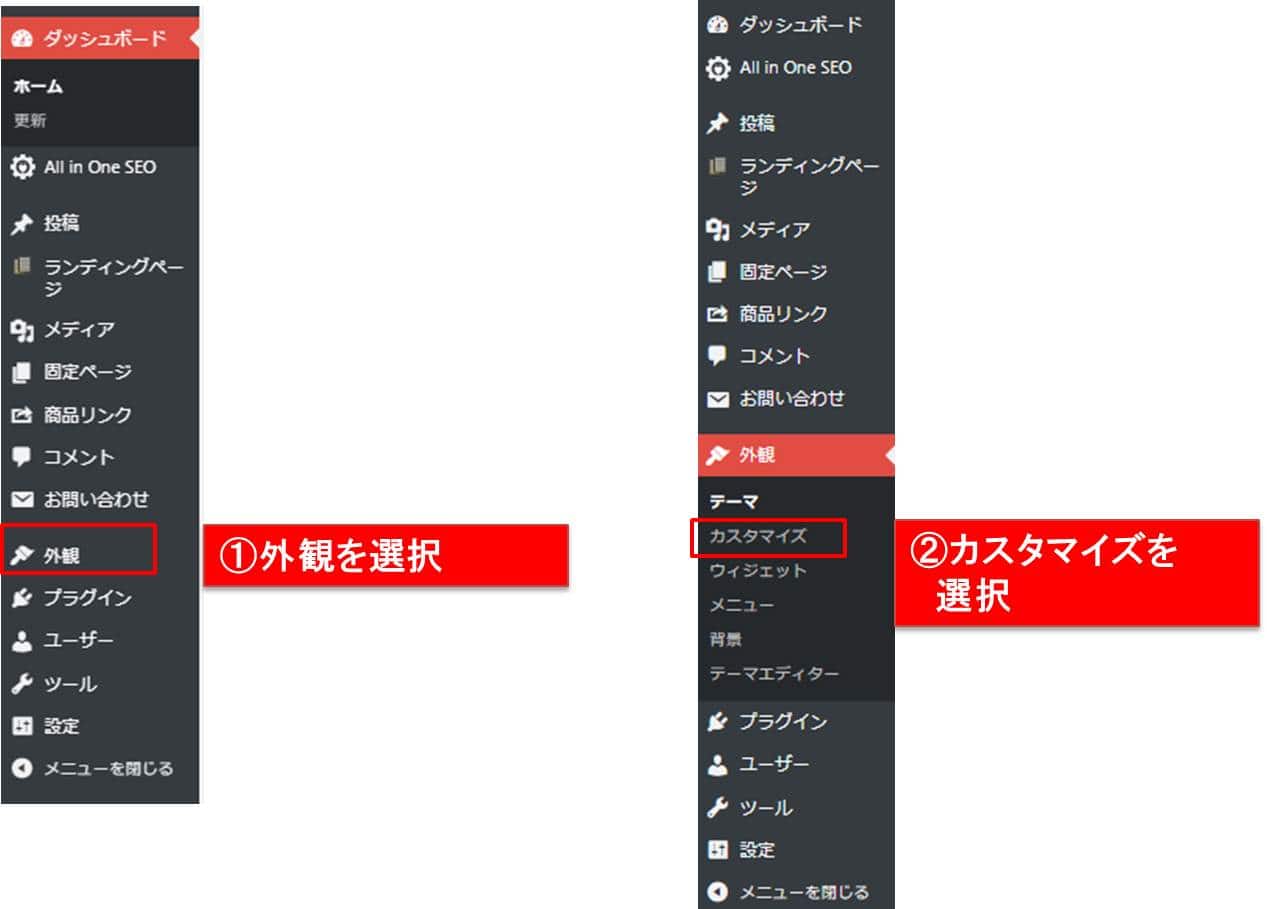
ダッシュボード画面の左側のリストから、外観を選択し、カスタマイズを選択してください。

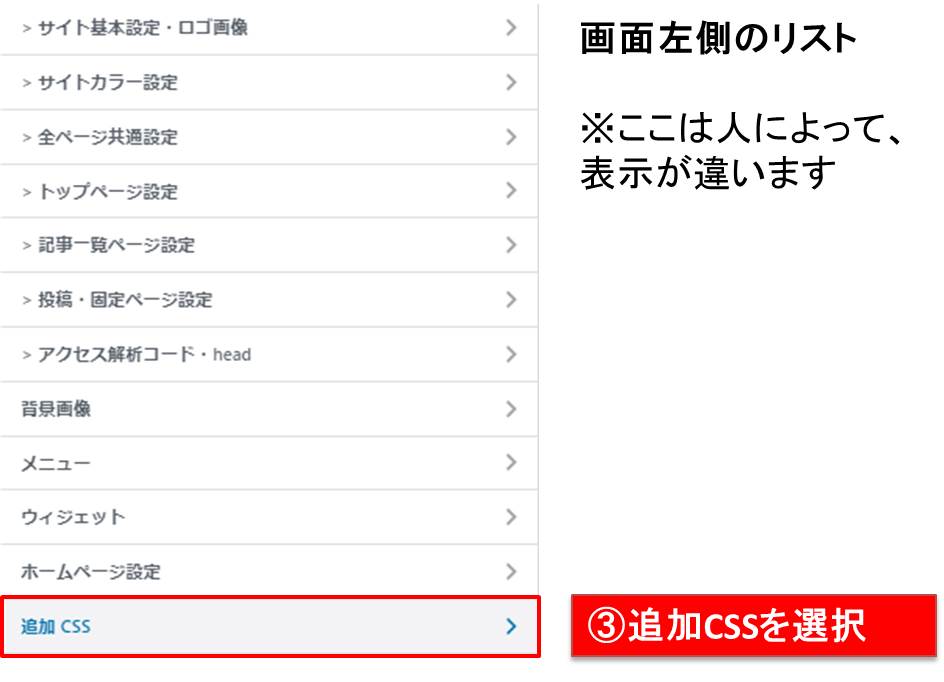
カスタマイズの画面になりますので、下の方にある、追加CSSを選択しましょう。

追加CSSで、コードを入力する画面になりますので、下記コードを入れるます。
追加CSSのコード
div.scroll{ overflow-x:auto; overflow-y:hidden; }
あとは投稿の編集画面で数式を下記のように、挟みこみます。
<div class=”scroll”>(数式)</div>
これで数式をスクロールできます。
スクロール表示について、もっと詳細を変えたい人は参考サイトを参考にしてください。
AddQuickTagと併用
毎回、このコマンド入れるの面倒なんですけど・・・


こういうコマンドはAddQuickTagで設定しておくと楽になるよ。
AddQuickTagというプラグインを入れて、登録することで作業性があがります。
Simple Mathjaxのプラグインをインストールしたときと同じように、プラグインをインストール、有効化しましょう。

AddQuickTagと検索の部分に入力して、インストール、有効化しましょう。
 設定に入ります。
設定に入ります。
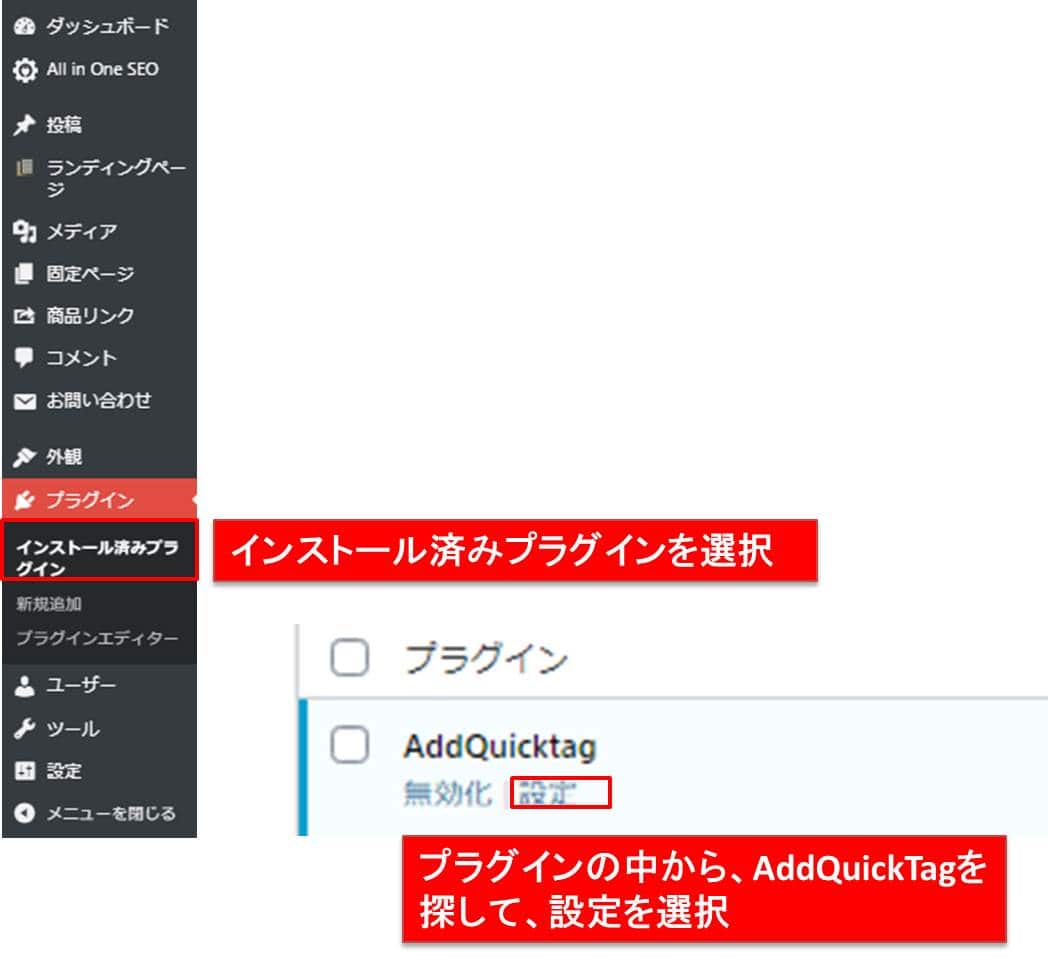
インストール済みプラグインからAddQuickTagを探して、設定を押します。

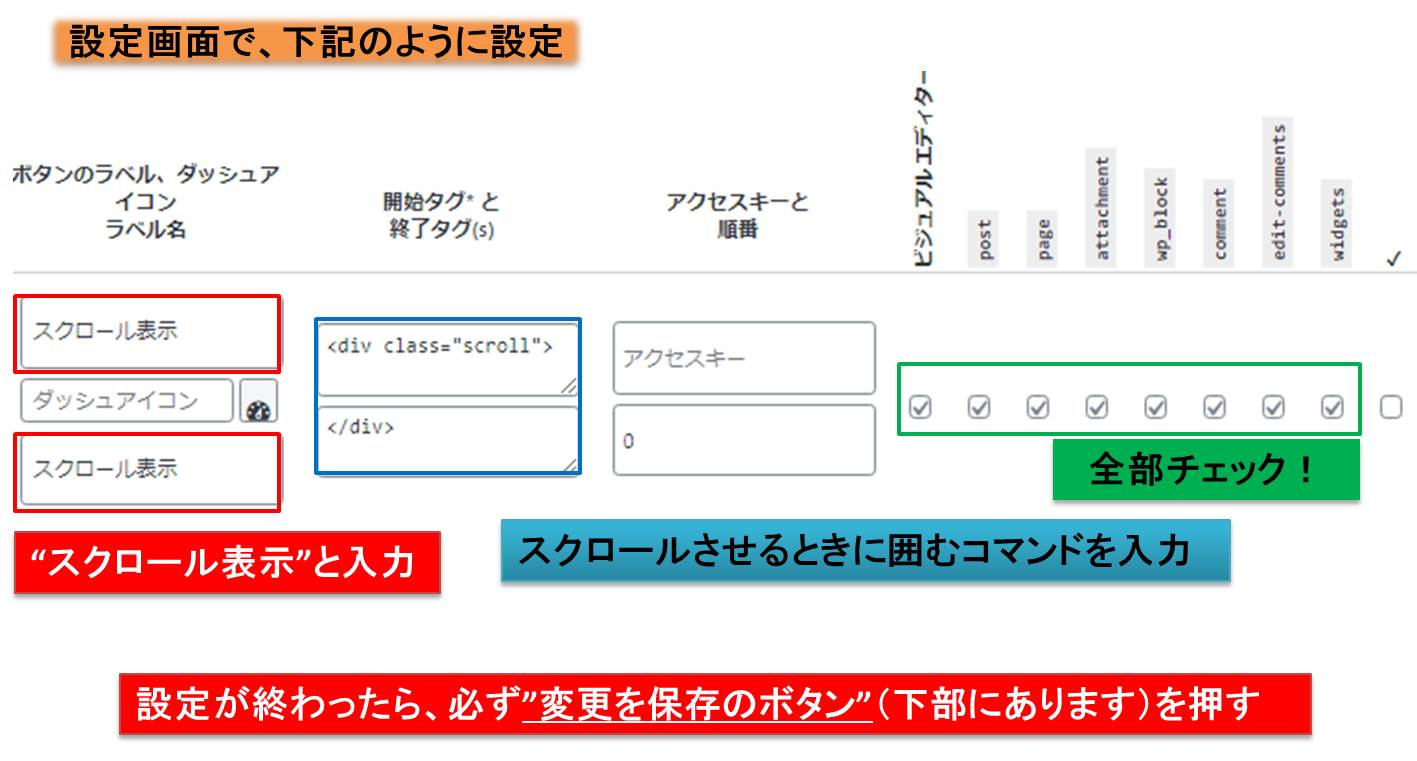
設定画面が開きますので、下図のように設定をしてください。

必ず、変更を保存して、設定を終了しましょう。
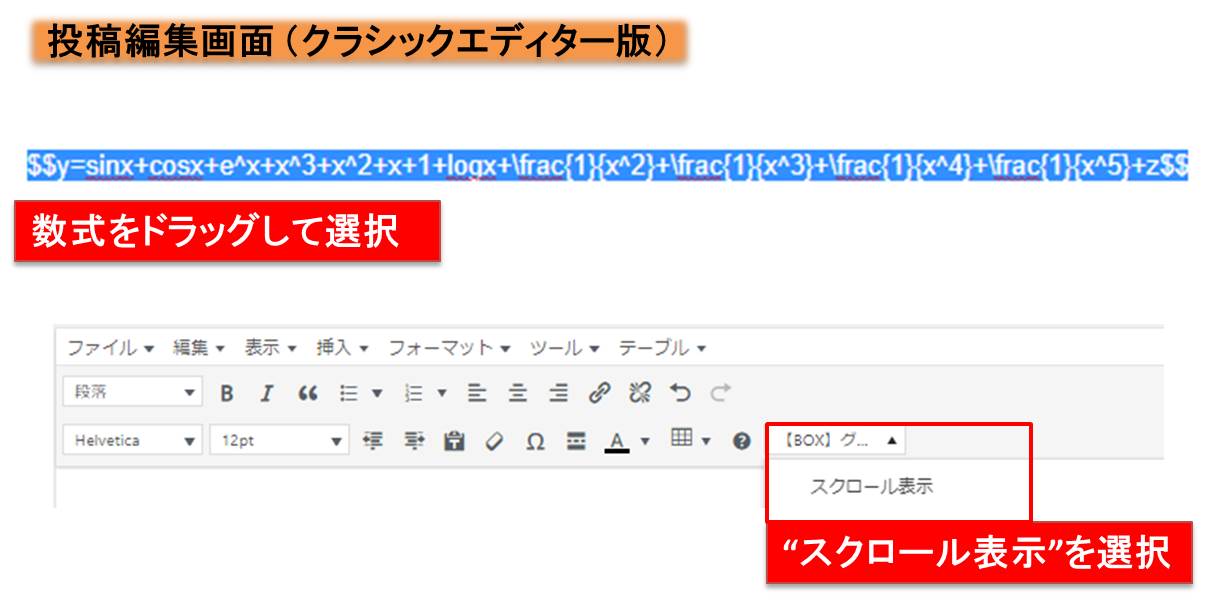
あとは投稿編集の画面で、下のように長い数式を選択して、スクロール表示のタグを使いましょう。

これで、スクロール表示できます。
今回Classic Editorで説明しましたが、基本的にはGutenbergのエディターでもやり方は同じです。
AddQuickTagのコマンドをスクロールさせたい数式に適用するだけです。
プラグインを使わない状態と比較
言わずもがなかもしれませんが、見た目が全然違います。
- プラグイン無し:dy/dx=f'(x)
- プラグイン有り:\(\frac{dy}{dx}=f'(x)\)
数式が見にくい形で書いていると、それだけでむずかしい・・・
いつも自分が使っている形に脳内変換しないといけませんが、そんなところに脳のメモリーを使いたくありません。
ブログとして、読者にわかりやすい情報を提供したい、というのであれば、是非わかりやすいデザインを使ってください。
まとめ
WordPressへ数式を入れるやり方を解説しました。
WordPressへの数式の入れ方
プラグインのSimple MathjaxやMathjax LaTeXをインストール、有効化します。
編集画面でLaTeXのコマンドに従って数式を入力しましょう。
注意点として、数式の色を変えるときは\color{}{}のコマンドで変更すること、
長い数式の場合は、スクロール表示させるように追加CSSの設定をしておくことです。
スクロール表示はAddQuickTagのプラグインを併用することで、作業性が格段にUpします。
数式を入れるときは、これらのプラグインを使って、わかりやすい記事を書くように心がけてくださいね。